We sat down and worked through these conflicts one by one, weighing up the strengths and weaknesses of each in order to resolve them by refining these aspects and ultimately compromising to create a consistent experience for the user.
Pledge Dashobard - This would be a user area. We decided after talking through the inclusion of a user profile, that it was unnecessary and that this page could be stripped back to just contain all the information you need to keep track of your pledges. All updates from the artists would be displayed in a continuous stream.
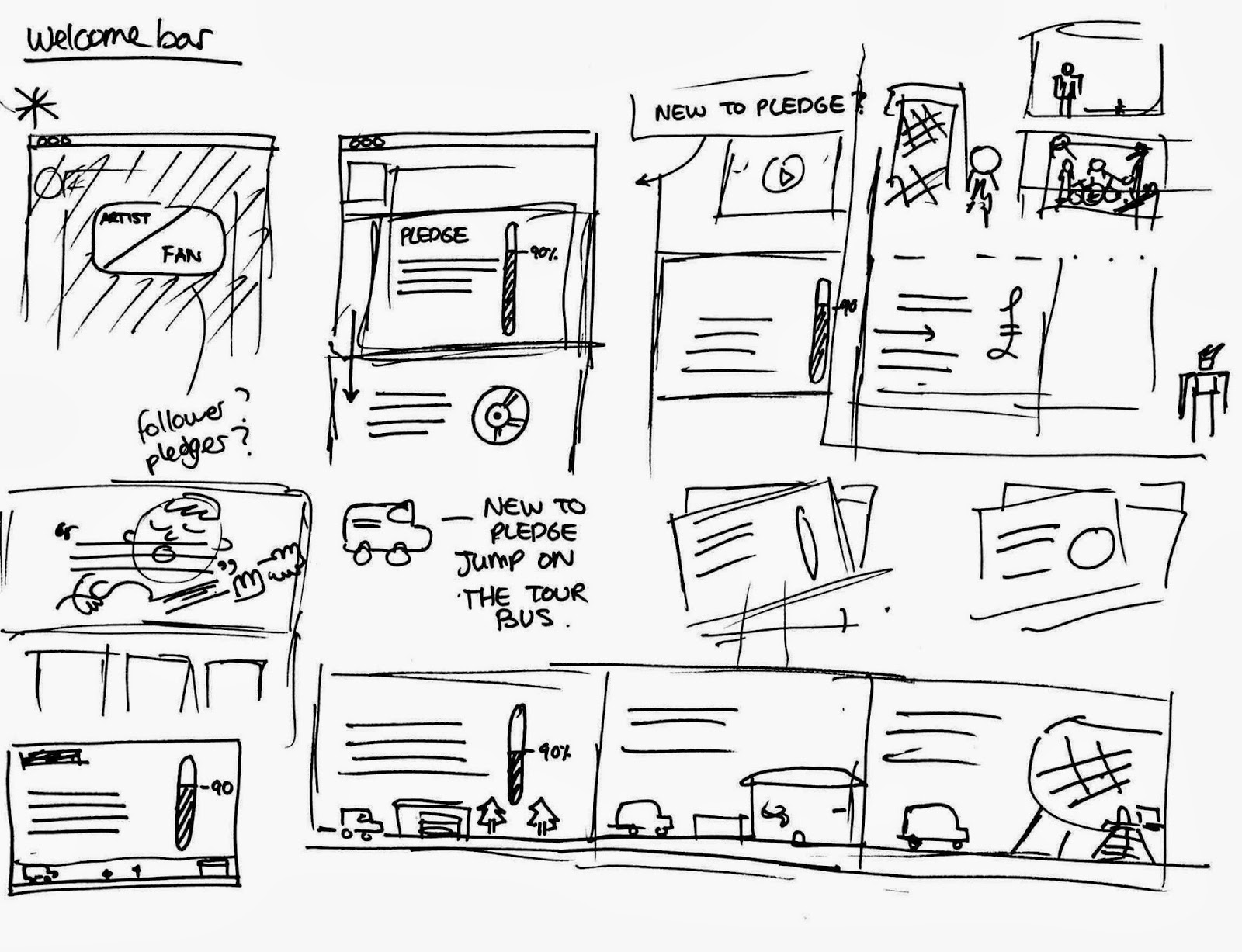
Pledge cards and progress bar - How should we display the projects on the main pages? Our solution combined a few earlier ideas about contrasting edge-to-edge images with boxed text to create a visually interesting 'card' for each project. We decided to make the progress bar as wide as possible to really stress its importance. We also liked the idea of a consistent pledge button that would be found all over the site and act as a call to action for users.
We carried this format through to the rewards. To distinguish, we want to use circular prices on each card. Colour would be used to draw attention to certain choices. We had a conflict over how to display images of the rewards. An elegant solution was to allow the middle box to flip to different panels which would contain content such as photographs and videos.

Tags - One of the ways we had discussed to make the discovery of Pledge projects easier would be the introduction of tags to categorise. This would allow users to quickly filter projects in a way that could convert one pledge into additional pledges.
Nav bar - We decided to remove the artist/ fan options from the nav bar and instead relace it with a 'new to pledge?' option. We would also need 'Browse Projects', 'About', the search bar and the username if logged in.
New to Pledge? This would be a tour for new users that would provide a brief introduction to using the site. We wanted to move forward with the idea of making the tour a journey in itself, showing an illustrated scene which would start with a person standing alone and end with their band playing a concert. This should inject some excitement into what can be a dull part of the site.

.jpg)

.jpg)
.jpg)


.jpg)

.jpg)

.jpg)